과정명 : 내일배움캠프 Unity 게임개발 3기
전체진행도 : 20일차
부분진행도 : Chapter3.1 - 2일차
작성일자 : 2024.01.19(금)
개발일지 목록 : 클릭
1. 진행중인 과정에 대해
C#문법과 콘솔게임 주차에서 Unity로 다시 돌아와 개인과제주차를 진행하고있다. 입문 과정이라고 지급된 유니티 강의 영상이 생각보다 어려운 내용이었다. Docs문서를 확인하면 어제 하루간 이 강의를 완강하고 나머지 3일간 개인과제를 하는 것을 염두에 둔 계획을 적어두었는데, 오늘 늦은 오후에 강의 완료표시만 모두 찍어두고 다시 이어서 소화하자고 생각하여 진행도를 100% 찍었는데

어.. 아무도 완강을 못한 상태인가보다. 하루는 커녕 이틀이 끝나가는데 이 상태라면, 운영측의 스케쥴 계획에서 큰 미스가 아닌가 생각했다.
어쨌든 오늘도 유니티 강의를 들으며 하루를 보냈다. 어렵긴 하지만 게임 개발을 위한 오브젝트와 스크립트 구조에 대해 심도가 무척 깊어 유익한 내용이다.
그리고 챌린지/노말/이지 였나로 수강생의 역량에 맞춰 따로 세션을 진행한다고 한다. 화요일과 목요일 주 2회 예정인데, 구체적으로 어떤 방식으로 진행하는지는 모르겠지만 최적화와 메모리 관리 등 듣기만해도 무서운 내용이 기다리고 있는 것은 확실한 듯.
2. 오늘 학습에 대해
스크립트 관련하여 들은 내용이 거의 새롭게 배운 부분이기 때문에, 주어진 시간이 촉박하여 정리하면서 듣기는 좀 어려웠나 생각한다.
타일맵
RPG 메이커 비슷한 느낌으로 유니티에서도 맵을 구성하는 타일과 벽 등을 쉽게 그리는 기능이 있었다.

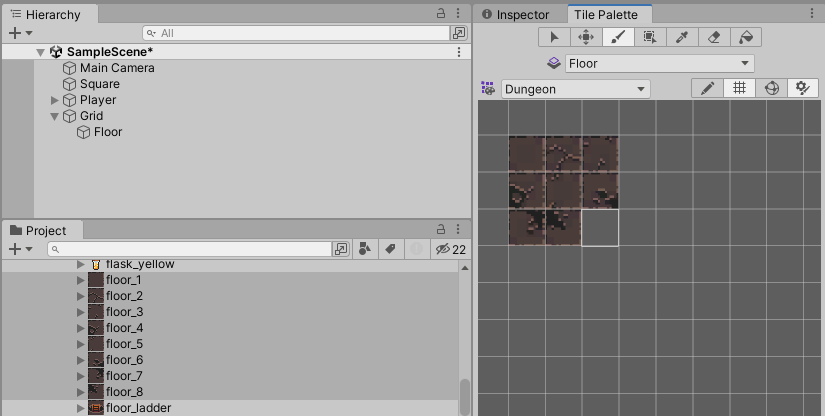
위와 같이 생긴 윈도우에서 색깔을 선택하듯이 타일을 선택하고, 하이에라키에 추가했던 오브젝트에 도트 아트를 하듯이 타일을 그려 구성하는 느낌.

하이에라키에서는 2D Object - Tilemap - Rectangular 등을 통해 타일 오브젝트를 만들고

상단메뉴의 Window - 2D - Tile Palette 윈도우를 열어, 새로운 팔레트를 생성, 바닥 등의 스프라이트 등을 팔레트에 추가하여 사용한다.

새로운 팔레트를 위와 같이 만들면, 해당 팔레트를 어디에 저장할지 폴더를 지정하도록 한다. 나는 강의를 따라하며 Assets/Artworks/Level/ 을 지정해주었다.


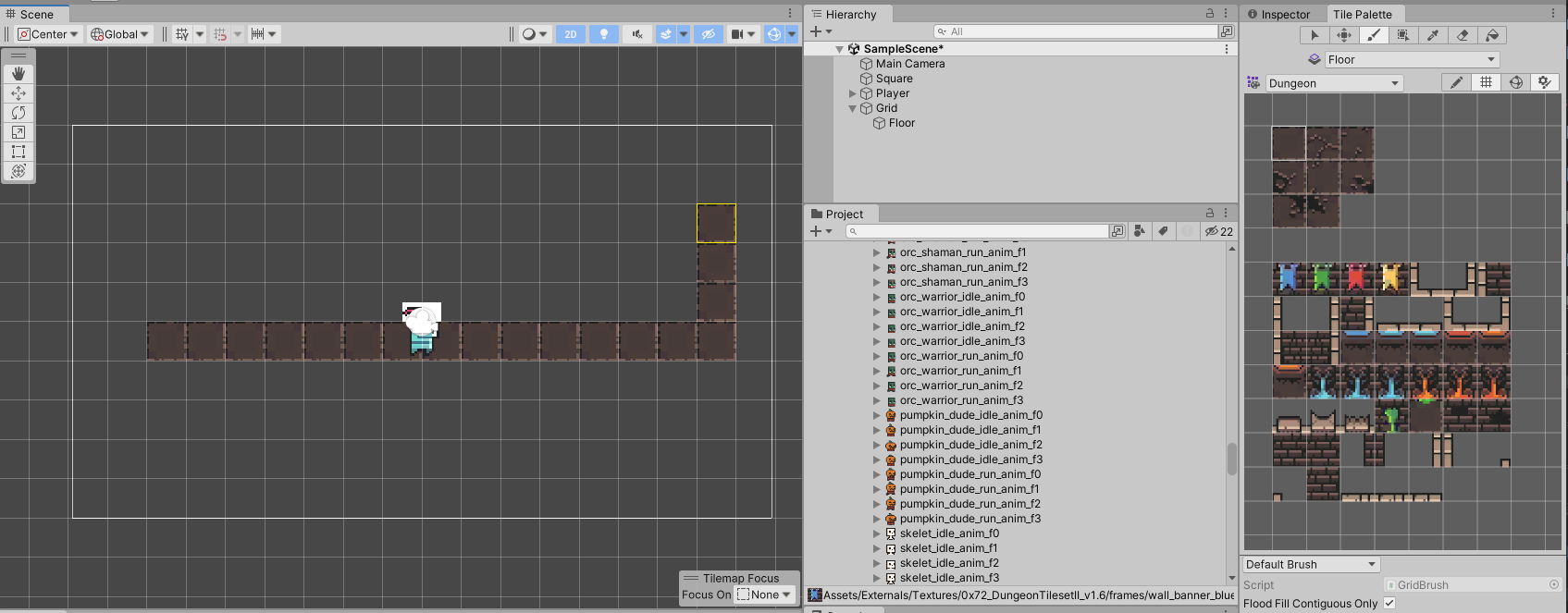
그렇게 만들어진 팔레트에, 앞으로 사용할 바닥이나 벽 길가의 풀숲 등 타일로 사용할 스프라이트들을 드래그하여 추가한다. 여러개 선택해서 드래그하면, 적당히 정사각형에 가까운 예쁜 배치를 해 준다. 스프라이트를 드래그하는 시점에 마찬가지로 저장 위치를 지정하도록 하는데, 역시 강의를 따라하며 Assets/Artworks/Level/Tiles/ 위치에 저장하도록 하였다.



하이에라키에서 2D Object - Tilemap - Rectangular 를 통해 타일맵 오브젝트를 만들고, 여러 종류의 타일들을 작성해준다.
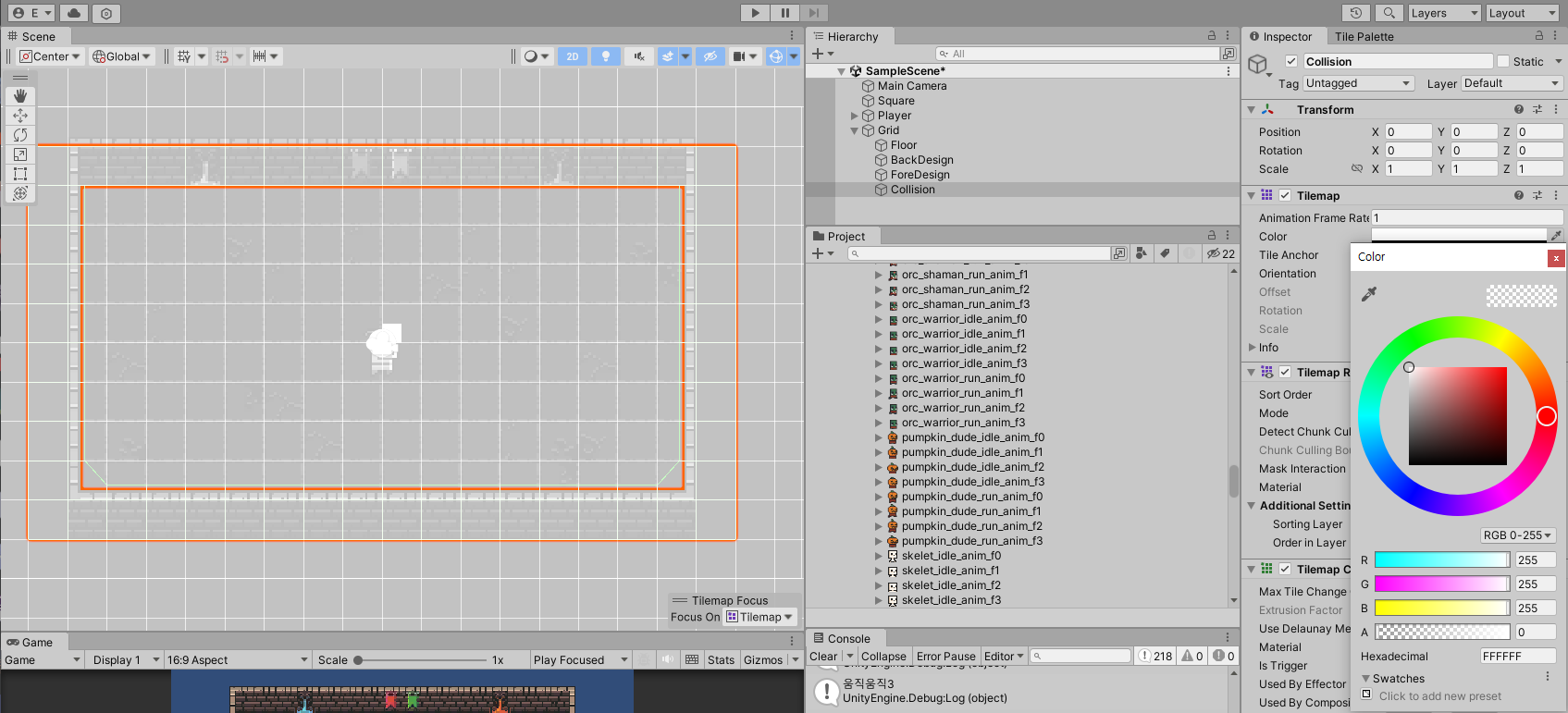
어느 타일 오브젝트가 Player를 가리는지, 타일 오브젝트끼리 서로 가려지는 관계에 따라 Floor, BackDesign, ForeDesign 오브젝트를 작성하였고, 각각 높이(Order in Layer)를 0, 2, 20 으로 설정하였다.
그리고 플레이어가 지나가지 못하도록 하기 위해 Collision 도 이 Tilemap을 통해 만든다.

Order in Layer가 0이어서 사진에는 여러가지 타일을 쓴 것 같아 보이지만, 가려서 그렇게 보일 뿐 두세가지 종류의 타일을 사용하여 위와 같은 범위에 Collision 용 타일을 그려주었다. 그리고 Tilemap Collider 2D 컴포넌트를 추가해주고

색을 투명하게 바꿔주어 충돌체의 역할만 수행하도록 한다. 마찬가지로 Player에게도 Box Collider 2D 컴포넌트를 추가한다.

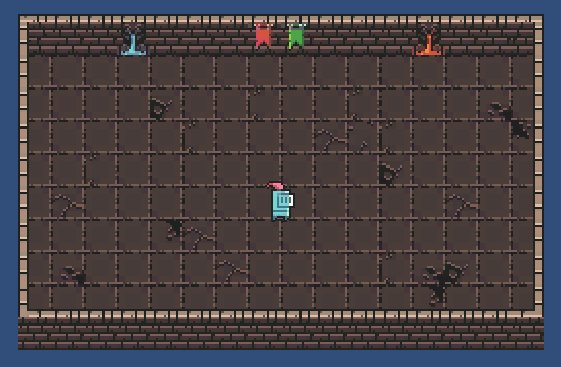
위와 같은 결과가 나오게 되었는데, 보니까 Player가 BackDesign에 가려지는 것이 보여, 0으로 설정되어있던 Player의 Order in Layer를 5로 바꿔주었다.
같은 이름 변수명 이름 한번에 바꾸기

Visual Studio 에서 위와 같이 같은 이름의 변수명 등을 한번에 바꿔줄 수 있다.
단축키는 Ctrl R R
최신 버전의 Visual Studio는 F2 키로 사용할 수 있다고 한다.
3. 과제에 대해
- 강의 내용 흡수
- 개인과제 완수
4. 참고자료
- 없음
5. GPT4 문답
리스트에서 특정 인덱스 범위 삭제
[You]
List<int> stackAll = new List<int>();
...
//현재 List : 1, 2, 3, 4, 5, 6, 7 ,8 ,9현재 리스트에서 6에서 9를 날려버리고 1에서 5만 남기도록 하는 법
[ChatGPT]
List<T>에서 특정 범위의 요소를 제거하려면 RemoveRange 메서드를 사용할 수 있습니다. 이 메서드는 지정된 인덱스에서 시작하여, 지정된 개수만큼의 요소를 리스트에서 제거합니다.
예를 들어, 리스트 {1, 2, 3, 4, 5, 6, 7, 8, 9}에서 6부터 9까지의 요소를 제거하려면, 6의 인덱스를 찾고(여기서는 5), 그 인덱스부터 리스트 끝까지의 요소를 제거해야 합니다. List<int>의 인덱스는 0부터 시작하기 때문에, 6의 인덱스는 5가 됩니다.
따라서, 다음과 같이 RemoveRange 메서드를 사용할 수 있습니다:
List<int> stackAll = new List<int> {1, 2, 3, 4, 5, 6, 7, 8, 9};
stackAll.RemoveRange(5, 4); // 5번 인덱스부터 4개의 요소를 제거합니다.여기서 5는 제거를 시작할 인덱스이고, 4는 제거할 요소의 개수입니다. 이렇게 하면 리스트에서 6, 7, 8, 9가 제거되고 1, 2, 3, 4, 5만 남게 됩니다.
[You]
stackAll.RemoveRange(5); 와 같이 사용해서 Index 5 이후의 원소는 모두 날려버리던가 하는 방법은 어렵니?
[ChatGPT]
List<T>의 RemoveRange 메서드는 두 개의 인자를 필요로 합니다: 제거를 시작할 인덱스와 제거할 요소의 개수입니다. RemoveRange 메서드는 인자 하나만 사용하는 오버로드가 없기 때문에, 인덱스 5 이후의 모든 원소를 제거하려면 다음과 같이 제거할 요소의 총 수를 계산해야 합니다:
List<int> stackAll = new List<int> {1, 2, 3, 4, 5, 6, 7, 8, 9};
int removeCount = stackAll.Count - 5; // 제거할 요소의 수를 계산합니다.
stackAll.RemoveRange(5, removeCount); // 인덱스 5부터 removeCount만큼의 요소를 제거합니다.이 코드에서 stackAll.Count - 5는 리스트의 총 길이에서 5를 뺀 값이며, 이는 인덱스 5 이후의 모든 요소의 수를 의미합니다. 이렇게 계산한 값을 RemoveRange의 두 번째 인자로 사용하면 인덱스 5부터 리스트의 끝까지 모든 요소가 제거됩니다.
'기록 > 내일배움TIL' 카테고리의 다른 글
| 게임개발캠프 - 개인과제(B) 4일차 (0) | 2024.01.23 |
|---|---|
| 게임개발캠프 - 개인과제(B) 3일차 (0) | 2024.01.22 |
| 게임개발캠프 - 개인과제(B) 1일차, 팀 셔플 (0) | 2024.01.18 |
| 게임개발캠프 - 팀과제(B) 7일차, 과제 발표 (0) | 2024.01.17 |
| 게임개발캠프 - 팀과제(B) 6일차, 과제 제출 (0) | 2024.01.16 |
